How I improved my portfolio SEO including tips and resources
I wanted to learn about SEO so I applied it to my portfolio. Take a look!
Last week I decided that I wanted to learn more about SEO which stands for Search Engine Optimization. SEO is defined as the following 👇
SEO stands for Search Engine Optimization, which is the practice of increasing the quantity and quality of traffic to your website through organic search engine results. - Moz.com
In order to tackle the topic head on I used my portfolio as a project to apply what I was learning into practice. I had already built the portfolio in its current state around two months prior with only minor fixes since. You can check it out below if you'd like.
My live web-developer portfolio - kieranroberts.dev
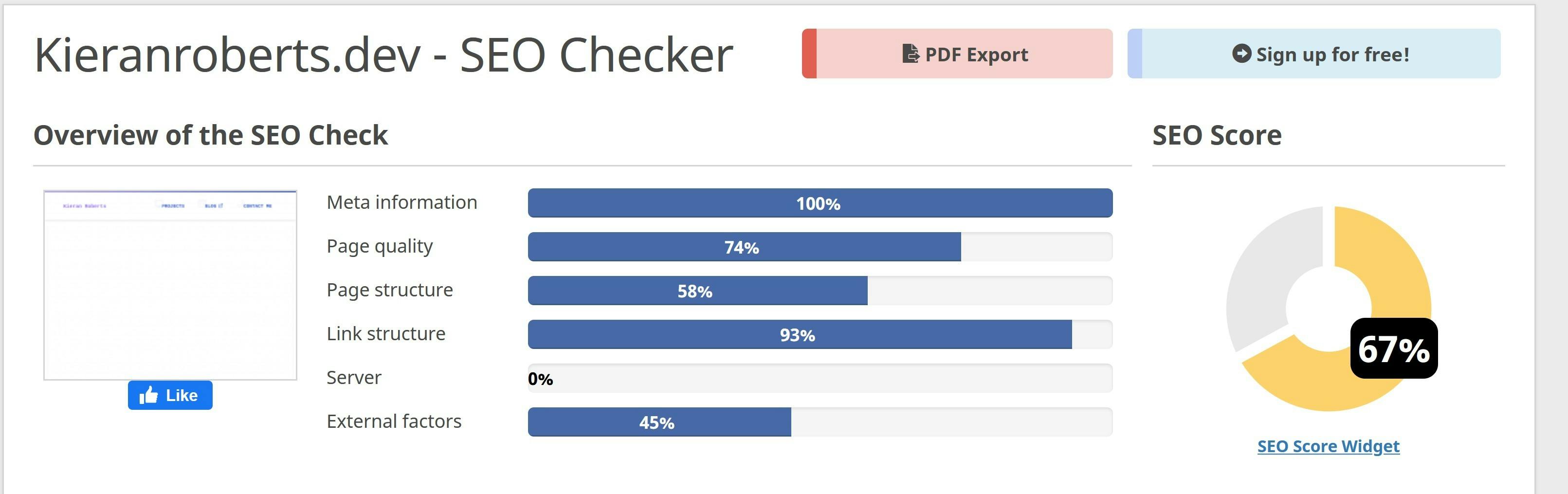
The first step would be to test the site in its current state. I started by running it through various free SEO checkers accessible through a simple search and found that there were a lot of issues I was largely unaware of. This is a good representation of my initial score from one of the tests 👇

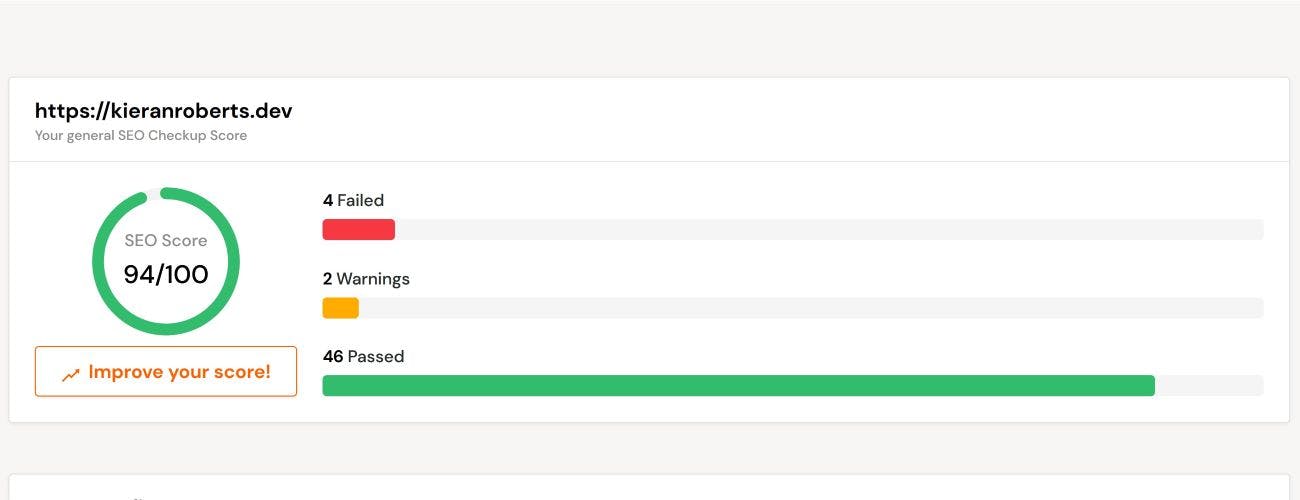
After various changes and improvements that were mostly simple fixes I was very happy with my results. Below you can one of the tests carried out after making improvement 👇

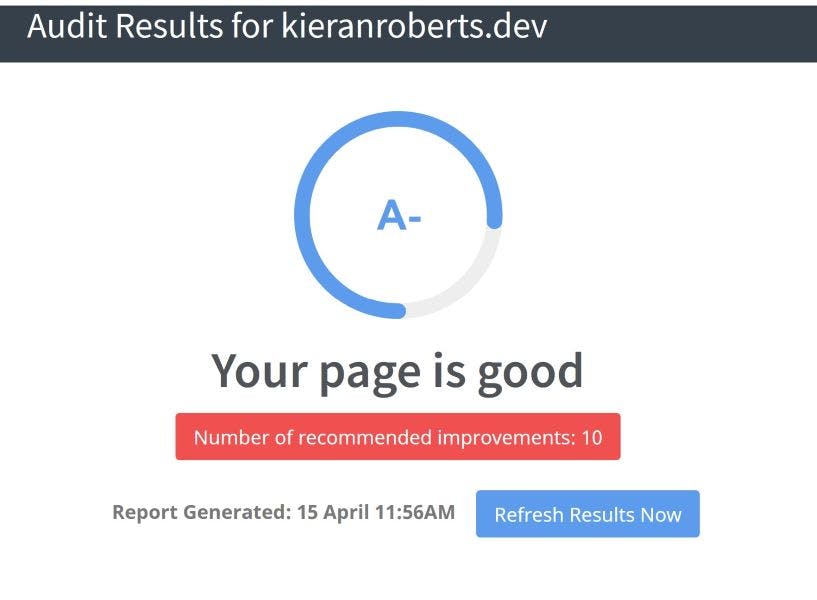
and one more

I still have some improvements to make but it's a step in the right direction ✔.
Before we begin I should clarify this is not a detailed tutorial on SEO topics because I am no expert and I'm still very much learning myself. Rather it is an overlook of some of the things I did to improve my project that you will be able to explore yourself when you've finished with the article.
Let's get into how I did it, what I learned and some useful resources to help you do the same 👏.
Content
- Testing using basic free SEO tests
- On-page SEO improvements
- 301 Redirects
- Page Content
- Sitemap & Robots
- Meta Tags & Keywords
- Conclusion
Testing using basic free SEO tests
The first step was to test out the current state of the site SEO so I could see what needed improvement. You can do this using many of the free SEO checkers available with a simple search. If you type 'seo test' or 'seo checker' into google you'll find a bunch of them 👏. All you need to do is to pass your domain into the input provided and sit back while it does the checking for you.
Each of them seemed to suggest different factors to improve so I recommend you use more than one to cover all the bases. I'll list some of the ones I tried out below which gave me actionable feedback to work on.
On-page SEO improvements
At this stage I was receiving pretty poor results as you saw above. Around an average of about 65/100 between the different tests. Before we get into the changes I made let's quickly clear up the difference between on-page SEO and off-page SEO.
On-page SEO
Things you can do to help your site's SEO directly on your website to help search engine robots understand and interpret your page. We will focus on this type of SEO in this article!
Off-page SEO
This refers to things you can do to help your site's SEO away from your site such as increasing the quantity of quality backlinks to your site. Check out this for more information Moz - Off-Page SEO.
Now we know i was working on the on-page SEO let's find out what changes I made 👏.
301 Redirects
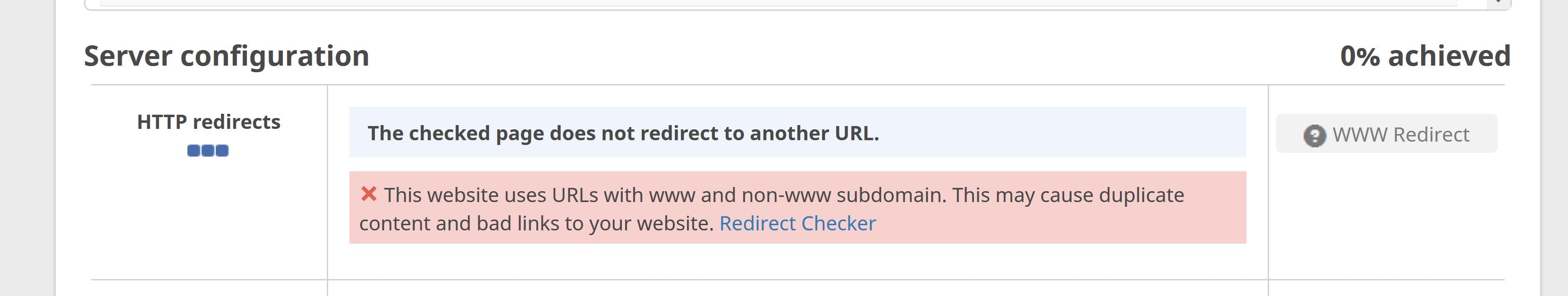
These redirects were something I had never considered before. So what's the problem 🤔? Let me show you an example.
Consider my domain available at https://kieranroberts.dev. What would happen if someone searched for the subdomains https://www.kieranroberts.dev or www.kieranroberts.dev which users might do and we didn't set up a redirect for this?
Well your potential users will be left high and dry potentially on a domain that does not exist or perhaps on a page that contains content that has expired!
I want to prefer the domain https://kieranroberts because this and www.kieranroberts.dev are different domains.
So how do we correct this?

✔Changes I made
I had not setup these redirects at all and it was the first thing I tackled.
Before we get started it is important to note that my site is hosted with Vercel and the domain is registered with Namecheap.
By logging in with Namecheap and clicking on on the manage button of your domain, navigate into Advanced DNS settings. Here you can manage you domain's host records.
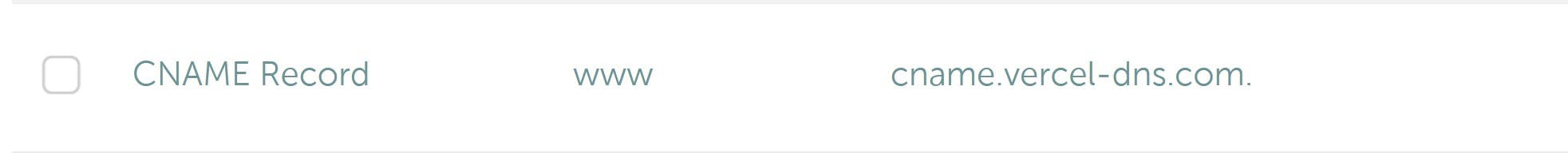
I began by setting up the subdomain for the www. variant as you can see below 👇

I pass in the value cname.vercel-dns.com provided by Vercel which you can find more information on here Vercel - Custom Domains.
Next up I need to go into my Vercel project dashboard and setup our new sub-domain. Here you can add domains to your project and I add my recently created www. subdomain. Vercel allows you to specify a main domain and any redirects to setup from one to another.

To find this setting navigate from your dashboard into the project. Then click settings - domains and you will see this list for your project.
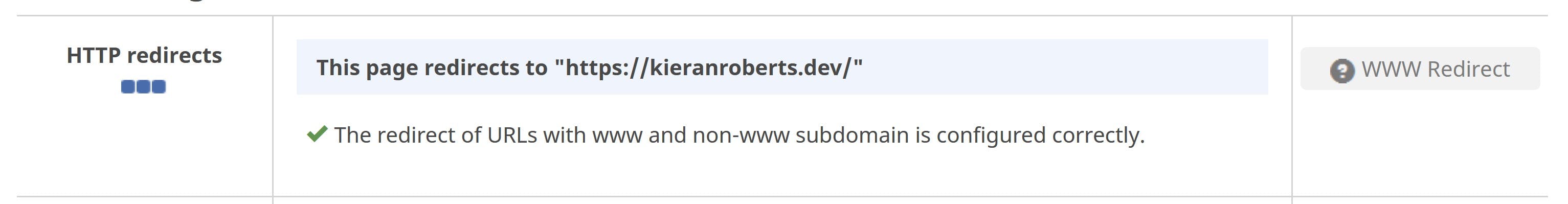
Here you can see kieranroberts.dev specified as the main domain and any searches prefaced by www. will now be redirected to this main domain. Now we should satisfy this simple redirect 👇.

and our users will be happy 😃.
Page Content
Another major contributor to your on-page SEO relates to the quality of your page content. OK but what is page content? This considers multiple factors based on the content on your page many of which I did not consider when building my site.
Some of the factors include 👇
- Content relevance
- Descriptive image alts included
- Suitable headings
- Suitable number of internal & external links
- Use of keywords
- Mobile Optimization
- Word count and sentence length
and much more. If you run a site through the tests you will see these factors recommended to you with improvements.
✔Changes I made
Overall the page content of the site was in reasonable shape and there were not many changes I had to make. The quantity of my external and internal links was acceptable and there was enough relevant content using keywords when suitable.
One major issue I did find however was down to missing alt text on my logo images. I have some logo images on my site representing the stack choice for my projects which looks like this 👇.

The SEO check spotted the fact I had an error with the alt text for these logos and I have a lot of them on the home page. This is a big problem because alt text for images is extremely important for your site accessibility. If missing it will negatively impact the SEO of your site. Fortunately is was a simple fix 👏.
Sitemap & Robots
This is not some crime fighting duo as the title suggests 😂 .
They are two important parts of giving more information to the browsers in relation to your site. By adding a robots.txt file to the root of our project we can instruct the browser crawlers to which parts of our site we want them to index.
Check out this article for more information Yoast - The ultimate guide to robots.txt.
The sitemap is a file also placed at the root that includes information about the pages/files of your site. This file helps the search engine crawl your site which may be difficult if your working with a very large site and so could very important.
Check out Google Search Central for detailed information on sitemaps.
✔Changes I made
My portfolio only includes 6 pages and so the search engines could probably index the site by following the links but I wanted to include basic versions of each mostly as a learning exercise. Initially I was missing both of these files. Since I am still in the process of learning many of these topics, I searched for information on sitemaps and found that there are free online sitemap generators which will create a basic sitemap for you.
This is the one I used xml - sitemaps.com which again is just a case of passing in your domain and letting it do the work. In order to make the sitemap available to the search engine you can place it somewhere in the robots.txt file like this 👇
Sitemap: https://kieranroberts.dev/sitemap.xml
After creating a robots.txt file this is exactly what I did. Similarly to the sitemap it is possible that the robots.txt file is not required for a site like this. I don't have any pages that I would want to block from being indexed such as a login page for example. Even so I wanted to learn and create these files now in case the site ever grows into something larger.
I'm not going to include these here because I'm still unsure of the optimal setup for the robots file. For now it is allowing the search engine crawlers access to all pages as is the default.
The last thing I want is to share a potentially problematic setup that cause major problems so you can use the links provided to do some research you like 🙂.
This is another useful article about the robots.txt file backlinko - Technical SEO - Robots.txt
Meta Tags & Keywords
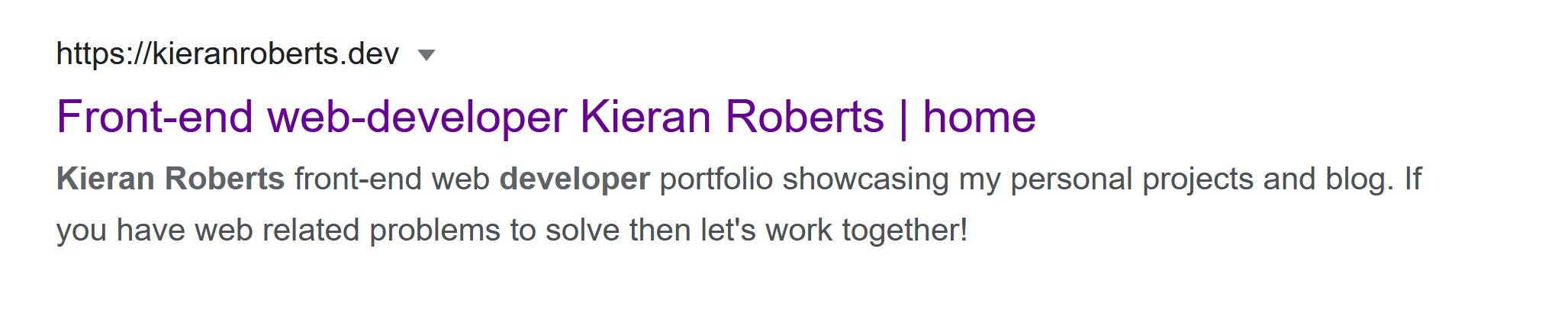
It's likely that you've used plenty of meta tags before. Meta tags describe the content of your site in many different possible ways. As well as meta tags we also have the title element and in combination with the <meta name="description" content="..." /> tag they provide the information you see when you search for something in the search engine like this 👇

Other important tags include the the open graph meta tags (og) which allow you to control the content when you share the site in places like Twitter and Facebook. Twitter also has it own tags such as twitter:title but it will use the og tags instead if they are not present.

There is a very useful site available here metatags.io that allows you to preview your site's meta tags, edit them and generate new ones.
✔Changes I made
First of all I was able to spot an issue with my social sharing image which was not displaying correctly. This was because I did not place the image in the correct directory. After moving it to the root of the project all was good!
Next up I wanted to improve the quality of my title and description tags for each individual page after suggestions from a few of the tests that included 👇
- Adding site keywords to title and description
- Descriptive title which accurately represents what is on the page
- Title and description have optimal character lengths
After changes I saw some score improvements although I could still add certain keywords which are currently not used. Finding the right balance of including enough keywords without overdoing it seems tricky
Take a look at this for in depth analysis on the title and description tags Wordtracker - Titles and descriptions in SEO
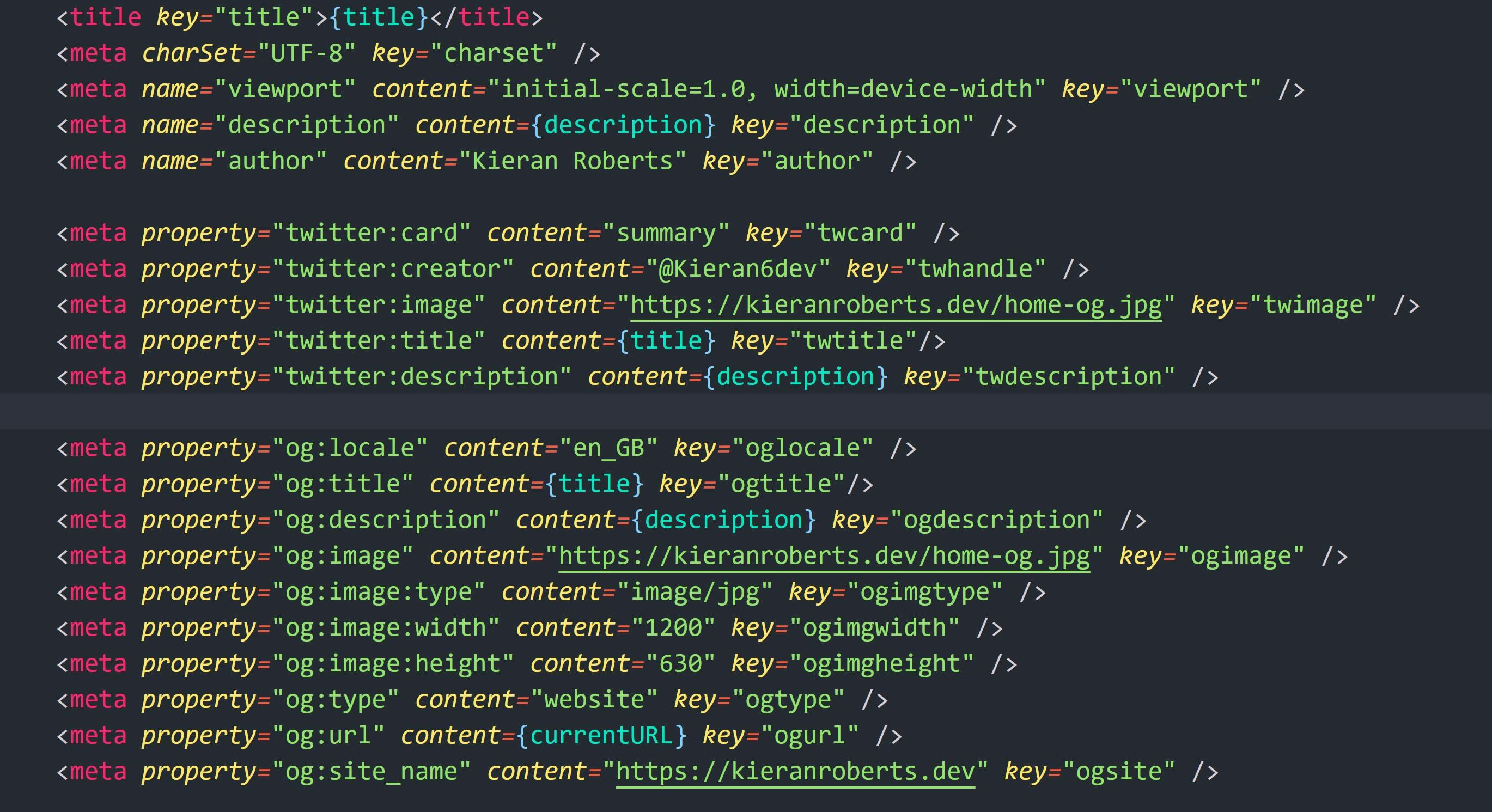
Here is the current state of some of my meta tags 👇

Note: this is in React with Next.js using a custom head component where the title and description is passed in as props for the different pages.
Conclusion
I'm still in the process of learning about SEO so if you have any pointers feel free to share them. There are still improvements I know I can make and I look forward it.
I hope you were able to learn something and if you enjoyed please let me know about it.
You can find me @Kieran6dev on twitter and if you would like another read check out this article about my personal story of how I got into code below.
Next read - Monday motivation. How I got into code
Until next time 👋
